[SOLDES HIVER 2017] Quelle webperf pour la mode ?
Le bilan des soldes hiver est relativement mitigé avec une baisse du panier moyen de 6.8% par rapport à l’année 2016. En terme d’achat, 71.9% des dépenses ont concernées le secteur de l’habillement et 42.9% des commandes ont été effectuées via les sites de ventes en ligne.
 Le secteur du HighTech durant le BlackFriday, les jouets à l’occasion de Noël … Nous avons cette fois-ci décidé d’analyser la webperf des acteurs du prêt-à-porter au cours des soldes. (Galeries Lafayette, La Redoute, Place des tendances, Sarenza, Spartoo)
Le secteur du HighTech durant le BlackFriday, les jouets à l’occasion de Noël … Nous avons cette fois-ci décidé d’analyser la webperf des acteurs du prêt-à-porter au cours des soldes. (Galeries Lafayette, La Redoute, Place des tendances, Sarenza, Spartoo)
Méthodo :
Nous avons étudié les sites de prêt-à-porter avant, pendant et après les soldes afin d’observer les potentiels changements dus aux variations de trafic :
- 12 au 25 décembre 2016
- 11 au 24 Janvier 2017
- 22 Février au 6 Mars 2017.
En termes de parcours, celui-ci est resté identique aux panels précédents : Home Page, recherche du mot « bottes » dans le moteur de recherche, consultation du premier produit disponible, ajout et consultation de la page panier.
Analyse du bon fonctionnement

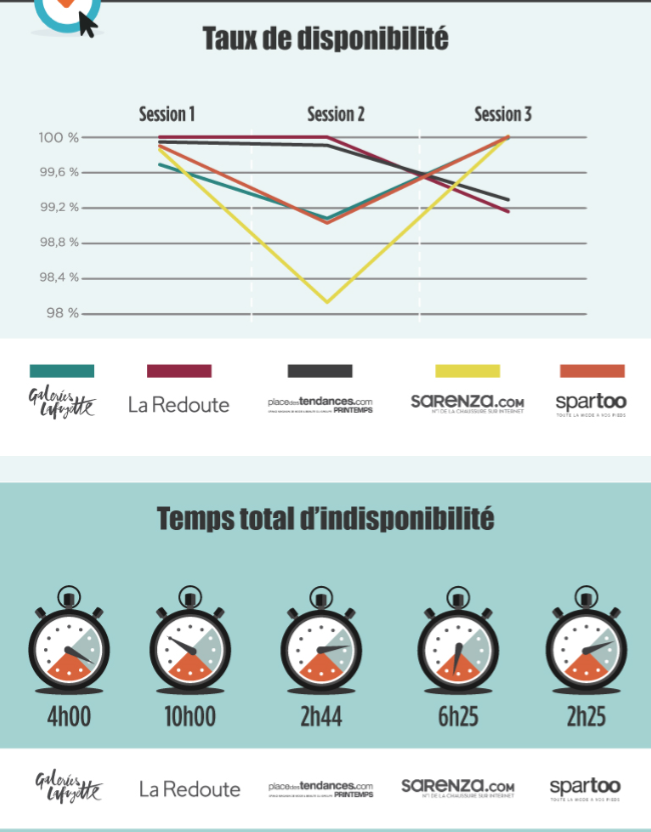
Au terme de ces 3 périodes d’analyses, on peut dire que de manière générale, les sites de prêt-à-porter ont été performants lors des soldes 2017.
Bien souvent, les dysfonctionnements survenus ont « juste » perturbé le processus de navigation sans l’interrompre.
Cela n’a malheureusement pas été le cas de La Redoute. Dans la soirée du 21 Février et durant plusieurs heures, la page panier a rencontré des difficultés de chargement, aboutissant à une page d’erreur.
Cette surveillance du bon fonctionnement nous a également permis de soulever une nouvelle question au titre de l’expérience utilisateur:

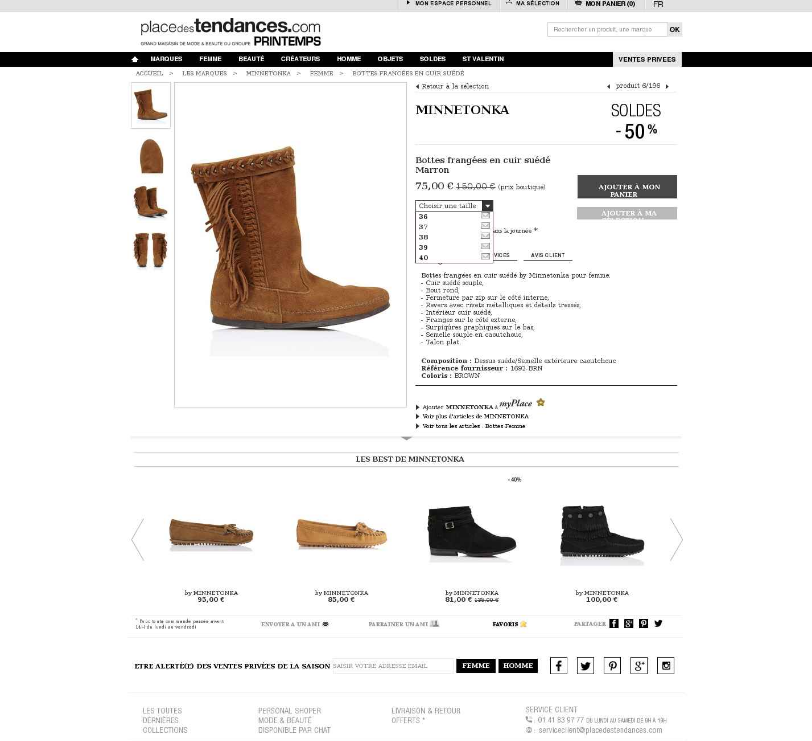
Le cas Places des Tendances
Lorsqu’un produit est en rupture de stock, Place des Tendances propose judicieusement d’être informé(e) de sa nouvelle disponibilité. De ce fait, le bouton d’ajout au panier n’est – à juste titre – pas affiché.
Toutefois, cette absence de bouton a été interprétée comme un dysfonctionnement par notre scénario utilisateur. Nous avons donc exclu lesdites anomalies, n’étant pas le fruit d’une défaillance mais d’un produit en rupture de stock.
N’est-il pas frustrant pour l’internaute d’avoir franchi autant d’étapes pour se voir confronté à un produit finalement indisponible ?
SOLDES 2017 : Point sur la webperf
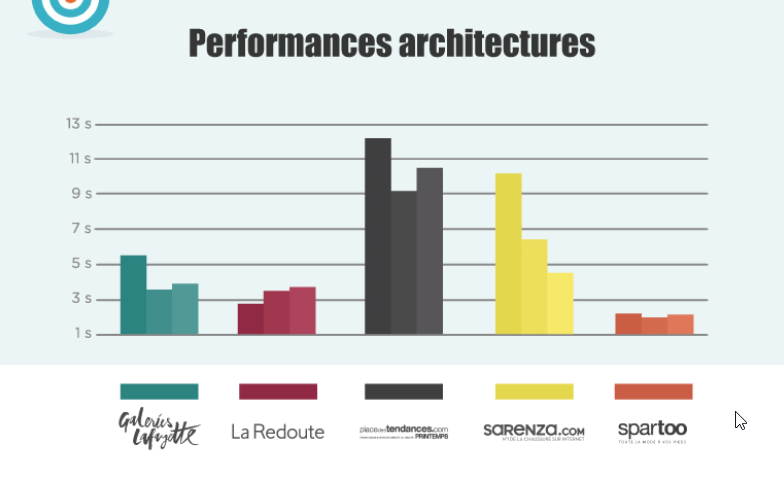
 D’importantes disparités ont été constatées entre les différents sites. Bravo à Spartoo qui a à la fois fourni les meilleures performances « architecture » de tous les sites étudiés, mais aussi les plus stables tout au long de cette période d’activité cruciale.
D’importantes disparités ont été constatées entre les différents sites. Bravo à Spartoo qui a à la fois fourni les meilleures performances « architecture » de tous les sites étudiés, mais aussi les plus stables tout au long de cette période d’activité cruciale.
Il faut préciser que ces mesures concernent exclusivement les temps de chargement techniques. Bien qu’importants, nous recommandons d’intégrer une dimension plus « utilisateur » en mesurant également les temps de chargements des éléments externes. Cela vous permet d’avoir une vision globale de vos performances.
(Si vous souhaitez en découvrir davantage sur le sujet, nous vous recommandons cet article)
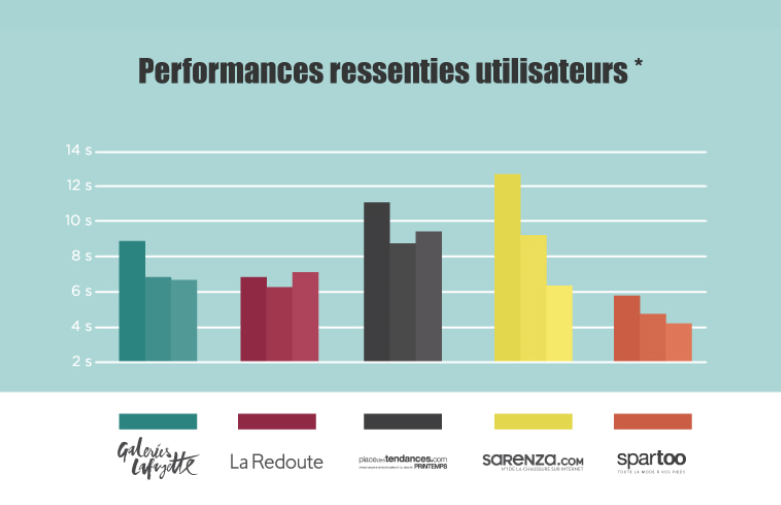
Temps ressenti utilisateur
 Pour rappel, toutes les données communiquées sur cette infographie concernent l’ensemble du scénario (5 étapes).
Pour rappel, toutes les données communiquées sur cette infographie concernent l’ensemble du scénario (5 étapes).
Le temps de chargement ressenti par un utilisateur au cours de sa navigation ne doit pas excéder 3 secondes. On peut affirmer qu’au cours des soldes, les sites de prêt-à-porter ont fourni de bonnes webperf à leurs internautes. Attention tout de même à Sarenza ! Avec 13 secondes ressenties pour 5 étapes, il faut être vigilant et veiller à ce qu’il n’y ait pas de dégradations supplémentaires. La satisfaction utilisateur baisse de 7% par seconde de chargement. Le risque d’un temps de chargement trop long ? L’impatience, la déception et la fuite de votre internaute.
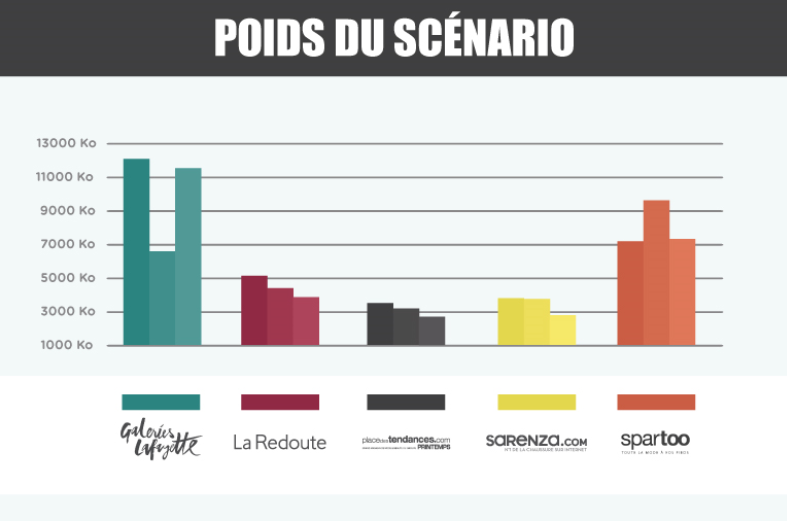
Poids des pages du scénario
Au cours d’une analyse menée en Janvier 2017 sur 23 acteurs du e-commerce, nous avons déterminé que dans le cadre d’un parcours similaire, le poids moyen d’une page était de 1190ko.
Les Galeries Lafayette et Spartoo dans une moindre mesure doivent donc envisager quelques optimisations concernant leur poids de page. Des bannières à compresser ?
En conclusion:
Face aux soldes, les sites de prêt-à-porter ont su faire face. Pour autant, au vu des variations survenues notamment en terme de disponibilité, on comprend l’intérêt d’opter pour une surveillance continue. Un incident comme ce fut le cas pour La Redoute, lors d’une période aussi stratégique, a forcément dû générer des pertes. Pouvoir surveiller son site internet et surtout être informé en cas d’anomalie est donc primordial afin de pouvoir agir rapidement et efficacement. Expérience utilisateur et conversion sont en jeu.






Laisser un commentaire