Mag Drive: Webperf des sites de Drive (Round 4)
Pour la quatrième fois, nous avons étudié la webperf de: Auchan, Carrefour, Casino, Chronodrive, Cora, Courses U, Intermarché et Leclerc.
Dans le cadre de notre collaboration avec le MAG DRIVE, nous avons analysé le bon fonctionnement, les performances ainsi que l’écosystème digital des 8 principaux sites de drive en France.

Rappel de la méthodologie mise en place pour l’étude :
- Un parcours utilisateur de 5 étapes retraçant la mise au panier d’un produit,
- 3 sondes en France,
- Une fréquence d’exécution du scénario de 10 min,
- Une période d’analyse d’un mois (du 01 au 31 Aout).
Retour sur les panels précédents :
- Panel des acteurs du Drive Mai 2017
- Panel des acteurs du Drive Décembre 2016
- Panel des acteurs du Drive Septembre 2016
Cora, meilleure webperf pour le mois d’Août
Le site Drive de Cora montre des résultats excellents en ce qui concerne les performances ressenties par les utilisateurs (DomContentLoaded de 2.36 secondes & Speed Index de 2012 pour l’ensemble du scénario). Grâce à son faible nombre d’éléments pages , Cora obtient également le meilleur temps de chargement total du panel (performances techniques + éléments pages).
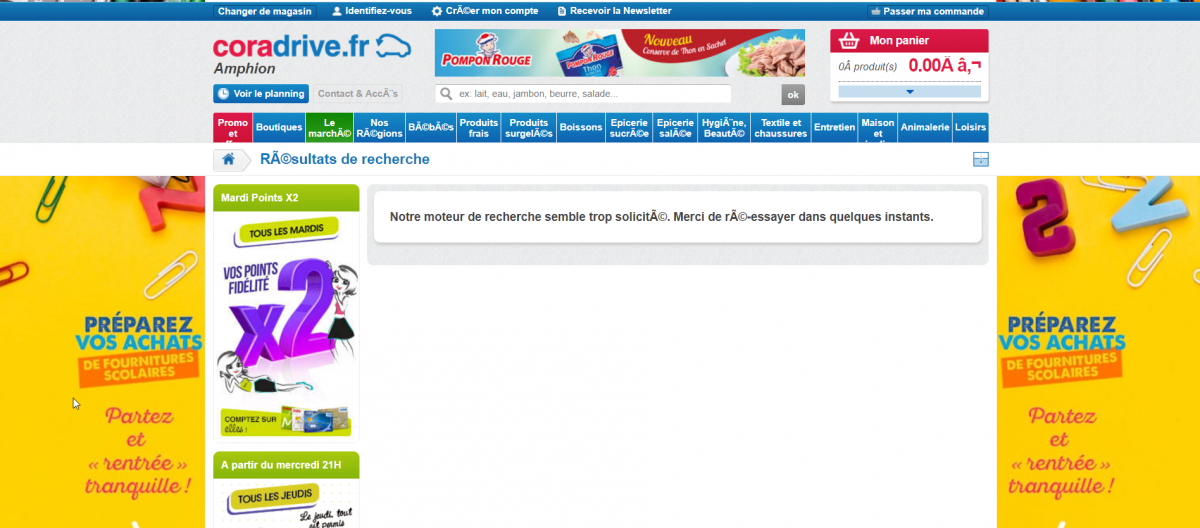
 Pour autant, les performances nécessitent d’être améliorées, notamment sur les plans applicatifs et réseaux (2.37 sec contre 1.78 sec pour Carrefour Drive). Ces latences proviennent principalement de l’étape 3 (saisie dans le moteur de recherche) qui représente à elle seule 30% des temps de chargement techniques par rapport à l’ensemble du scénario. En parallèle, un dysfonctionnement a été constaté à cette même étape. En cause, le moteur de recherche qui semble trop sollicité (cf visuel). Nous recommandons vivement d’accorder une surveillance supplémentaire aux serveurs qui gèrent ledit moteur de recherche.
Pour autant, les performances nécessitent d’être améliorées, notamment sur les plans applicatifs et réseaux (2.37 sec contre 1.78 sec pour Carrefour Drive). Ces latences proviennent principalement de l’étape 3 (saisie dans le moteur de recherche) qui représente à elle seule 30% des temps de chargement techniques par rapport à l’ensemble du scénario. En parallèle, un dysfonctionnement a été constaté à cette même étape. En cause, le moteur de recherche qui semble trop sollicité (cf visuel). Nous recommandons vivement d’accorder une surveillance supplémentaire aux serveurs qui gèrent ledit moteur de recherche.
Retrouvez notre classement pages 21 & 22 du Mag Drive
Auchan ferme la marche
Malgré sa dernière place, le site d’Auchan Drive a tout de même montré des signes d’amélioration, notamment en termes de bon fonctionnement passant d’un taux de disponibilité de 98.73% en Mai à 99.83% en Août. Cela signifie qu’au cours du mois d’Août, le site a subi divers dysfonctionnements pendant une durée totale de 1h16min (contre 9h26min au mois de Mai). Pour rappel, on entend par dysfonctionnement, une anomalie au sein du parcours, qui altère la navigation de vos internautes sans que cela ne traduise un site hors d’usage (pour plus d’info sur le sujet, nous vous conseillons cet article).
 Concernant les autres indicateurs webperf, Auchan a obtenu de moins bons résultats que ses concurrents sans pour autant qu’ils soient catastrophiques. Les retours sont positifs pour ce qui est des performances ressenties par les utilisateurs (DOM et Speed Index) ainsi que les poids de pages. En revanche ce n’est pas le cas des performances techniques ni du temps de chargement total.
Concernant les autres indicateurs webperf, Auchan a obtenu de moins bons résultats que ses concurrents sans pour autant qu’ils soient catastrophiques. Les retours sont positifs pour ce qui est des performances ressenties par les utilisateurs (DOM et Speed Index) ainsi que les poids de pages. En revanche ce n’est pas le cas des performances techniques ni du temps de chargement total.
Après analyse, nous recommandons de travailler en priorité les étapes 1 & 2 (respectivement l’accès à la liste de magasin et le choix de la boutique retenue). A elles seules, ces deux étapes représentent 60% des éléments pages du scénario. Optimiser le nombre d’éléments et leur poids permettra d’avoir une meilleure maîtrise de l‘écosystème digital du site et d’améliorer les performances des pages.
Ce qu’il faut retenir
L’optimisation des performances de chargement a des impacts positifs sur de nombreux domaines de votre stratégie digitale (expérience utilisateur, conversion, SEO …). Cela comprend les temps de chargement techniques ( réseau et applicatif) ce qui permet de déterminer si des optimisations sont à prévoir au niveau de l’hébergement par exemple. Il est également indispensable d’inclure les éléments pages à votre analyse. Bien qu’ils ne soient pas tous visibles par vos internautes, des éléments continuent de se charger après affichage de votre page et peuvent donc avoir une incidence sur le bon fonctionnement et sur les performances de vos pages. Enfin, il vous faut intégrer une notion « utilisateur » à savoir comment le chargement de vos pages est perçu par vos internautes. Pour cela, des indicateurs webperf vous permettent de mesurer et juger de la qualité d’expérience offerte par votre site internet.
N’hésitez pas à demander un test gratuit afin de connaître les performances de votre site.




Laisser un commentaire